封面照是父亲在体验 Vision Pro。
深港澳之旅
这周带妹妹和父母一起去了深圳香港澳门旅游。
因为周末和家人出去旅游,第二周工作又很忙,没来得及更新周刊。
原本是不打算去的,因为周末两天的时间来回赶旅游其实很累。后来还是向领导请了一天假去和家人一起去了。
或许会在下周整理分享一些旅游的照片以及感受。
带家人体验 Vision Pro
这并没有在我的旅行计划中。在香港的时候,我们刚好路过苹果店,发现 Vision Pro 可以无预约体验,于是立马为家人安排了体验。妹妹和我爸体验下来感觉非常棒。我爸体验后一直在说,现在的科技真的是很厉害。
我妈因为操控眼球和手势并没有十分流畅,所以整体体验下来可能效果不是特别好。整套体验的流程没走完。还是十分感谢苹果店遇到的两位店员,一直在旁边帮忙协助。
我自己也是第一次体验 Vision Pro,印象最深的还是看篮球足球比赛的时候。不仅仅是 3D 的画面,还有空间音频,两者结合带来的那种身临其境的感觉,仿佛自己就坐在球场边上。
2024 React 生态工具最能打的组合
2024 React 生态工具最能打的组合! :React 应用开发的时候可以来这里看看比较主流的库。
httpie 的前端工程师招聘要求
- 可以看到即使是前端工程师,也需要掌握一些后端的技术栈。
- 并且需要工程师也要有一定年限的工作经验,所以其实大可不必如此焦虑,真是验证了那篇文章《用十年的时间学会编程》。
- 除了编程技能以为,还提出了很多非编程的要求。例如各种软件的使用(不过这些软件也基本都是流行的软件)。还有测试,debugger,自动化技术的要求。
- 需要对当前的项目有一定的判断能力:什么时候应该使用最小化解决方案快速解决问题,什么时候又要留出一些冗余时间保持软件的稳定。
- 除此之外,对于社交也有要求,比如写作。
Tech
- Frontend: TypeScript, React, Next.js, TailwindCSS, Electron, WebSocket
- Backend: Python, Terraform, AWS, Amazon Aurora, AWS Lambda, Django
- Tools: Vercel, GitHub, Linear, Slack, Notion, Figma, JetBrains IDEs
You’ll be a great addition to the team if you have
- 5 years of software engineering experience
- Experience with building React single-page apps
- Solid understanding of HTTP and modern APIs
- Solid understanding of modern coding, testing, debugging, and automation techniques
- Passion for developer tools and sense for what makes them amazing
- Passion for simplicity, delightful user experience, and an eye for design
- Good sense for when to choose a robust vs. minimal solution to move fast
- Ability to comfortably navigate the ladder of abstraction
- Strong communication skills, especially in writing
- Eagerness to learn and share
Bonus points
- Experience with TypeScript
- Experience with building distributed systems
- Experience building a technology product
- Early-stage startup experience
- Open-source development experience
- History of side projects
- Entrepreneurial spirit
北大数学教授袁新意分析姜萍事件疑点:不希望造成社会撕裂
https://mp.weixin.qq.com/s/-y9MQwco9ZlmSVRxvu-yNQ
Bill Gates 的个人博客
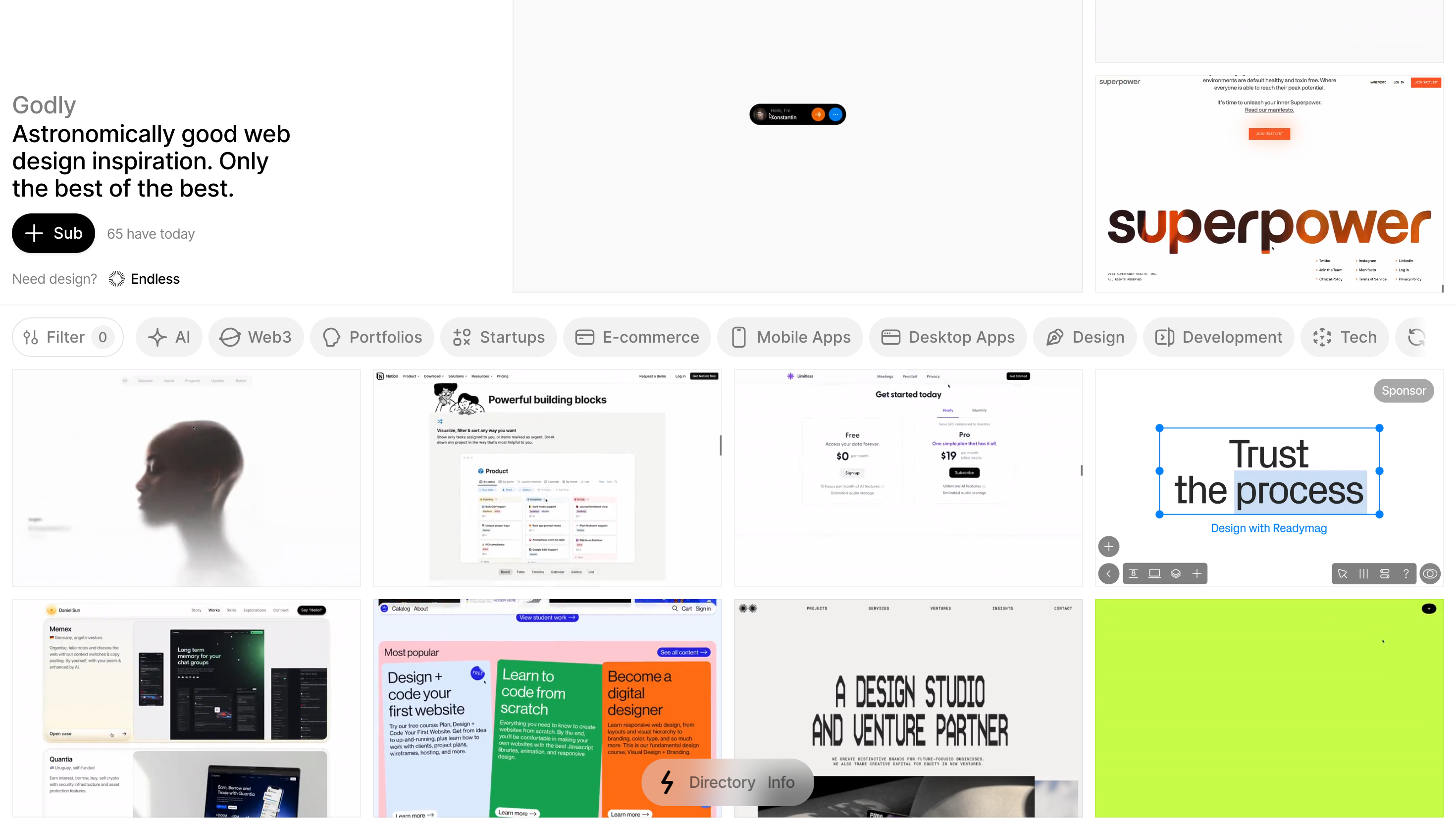
网页设计灵感网站

发现了很多设计精美的网站
vivo VMIC UED 的导语
中国每年有 50 万的设计毕业生,相比之下,能够进入大厂的寥若晨星。但所有投身于设计的设计师,都有一颗渴望成长的心。《体验设计师入门实战课程》是 vivo VMIC UED 为新入职设计师量身打造的专业成长课程,是 UED 全体讲师的结晶。现在,我们将这套课程整理成文章发表出来,希望给选择并从事设计行业的你一点成长的力量。
polebug23 vlog #66
Topic(9/n):家里长辈全在体制内是一种什么样的体验
控制欲很强,对孩子期望很高
由于老师浓度很高,聪明小孩见多了,自然是希望自己的孩子也是佼佼者。
我观察到几个老师家庭,对于小孩都有非常强的控制欲。
3.大学时劝我考研,毕业时劝我考公考教资,奈何我一身反骨
几乎每年都要跟他们在这事上吵一架, 吵到现在他们逐渐放弃了。
狠狠感同身受了。
Hugo RSS 全文输出
Hugo RSS 设置全文输出:Full-Text RSS in Hugo,https://www.godo.dev/tutorials/hugo-full-text-rss/
DaisyUI
最流行的 TailwindCSS 组件库:daisyUI 。减少类名的使用,让开发更快,更美观。保持一致性。
用 Cat off 的形式写给我
用 Cat off 的形式写给我,方便我命令行直接写入文件
AI 使用小技巧,不需要自己再手动一个一个打开文件复制粘贴了。
世界游戏速通排行榜
超级马里奥兄弟世界第一的通关视频:https://www.speedrun.com/smb1/runs/y2k9vkwy
看到最后,作者看到自己要拿到第一了激动不已~
如何写一篇博客?
如果要像以前写作样那样从头到尾按顺序写下来的话,其实是比较困难的。
但是如果拆封成一些小标题,然后每个段落不断去加强验证这个标题,可能写起来会更轻松。
爱是什么

芒禾志愿者群发起的一个问答活动:关于爱是什么。一些伙伴的回答很 nice。
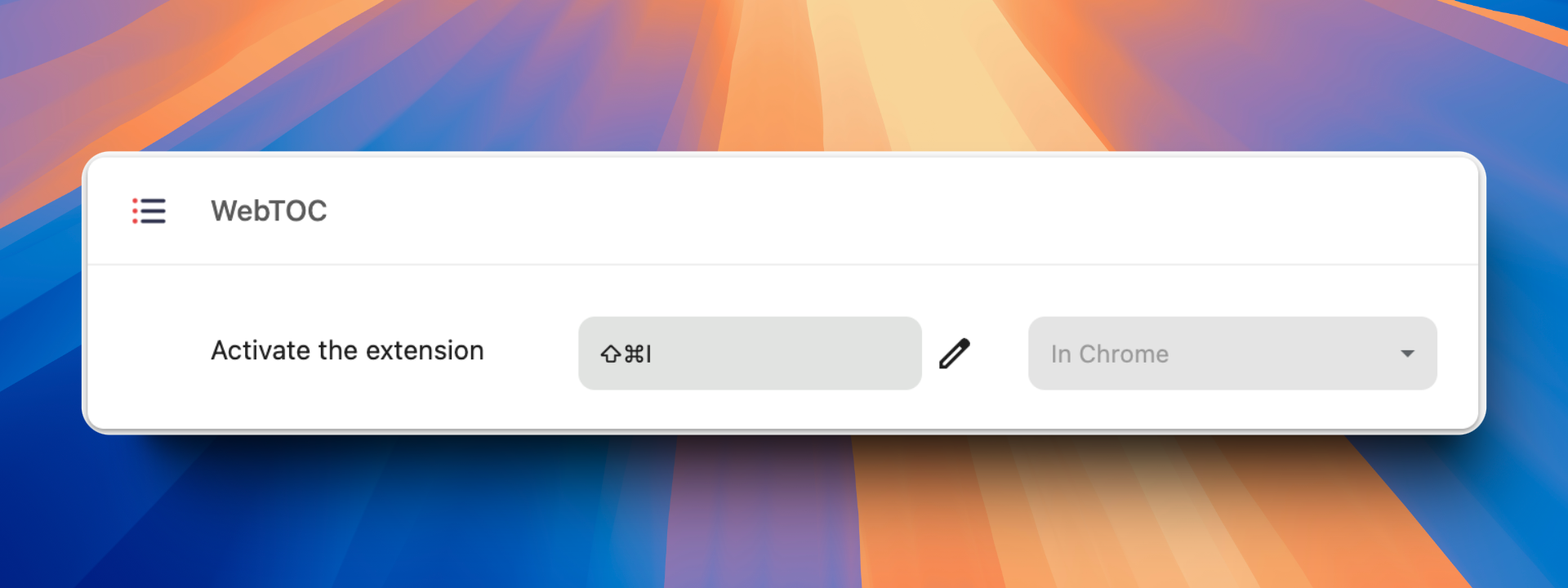
关闭 Chrome 浏览器中 Command-Shift-I 打开邮件的快捷键
因为 Command-Shift-I 和 Command-Option-I 快捷键类似,经常在前端开发调试的时候误触导致打开 Apple 自带的邮件客户端。并且默认的邮件客户端打开速度非常慢,每次还会新建一个草稿。时间久了,草稿会特别多,并且需要逐一删除。
一个解决方案:地址栏进入 chrome://extensions/shortcuts 打开扩展应用,选择一个扩展应用,将 Command-Shift-I 添加到该扩展上,覆盖原扩展。例如:
 但是这并不是一个很好的解决方案,更好的解决方案应该是直接禁用掉这个快捷键。但是我目前还没有找到禁用这个快捷键的方法,只能暂时使用这个方案替代。
但是这并不是一个很好的解决方案,更好的解决方案应该是直接禁用掉这个快捷键。但是我目前还没有找到禁用这个快捷键的方法,只能暂时使用这个方案替代。
刑辩律师的博客
最近在积薪上看到这篇文章:去法院签笔录,顺便吃了二百块钱罚单

连这么优秀的律师都没法折腾这个的话,那么普通人维权难度可想而知。

早被定义的人生

在看 PolyBug 的 vlog #68。里面有这样一句话:
我们的人生可能在很大程度上, 是由我们无法控制的因素所决定的。
我们应该做的就是觉察出这些潜在影响自己行为的因素,如果是不利的因素要尽快改正。但是关于如何觉察,我还尚不能掌握。
